El modo embebido es el que permite incrustar contenido HTML en otras plataformas web directamente o en aquellas plataformas que permiten su visualización desde el navegador, aunque estas estén en local. Cuando nos referimos a local, hacemos referencia a que puede ser el servidor local que levanta el servicio web para un aula o centro desde nuestro equipo, donde tenemos montado un servicio de aprendizaje como es el ejemplo de EXeLearning.
Modo embebido en eXeLearning
Si queremos insertar un material creado con otra herramienta a través de un código de inserción (habitualmente indicado como <>) tenemos dos posibilidades:
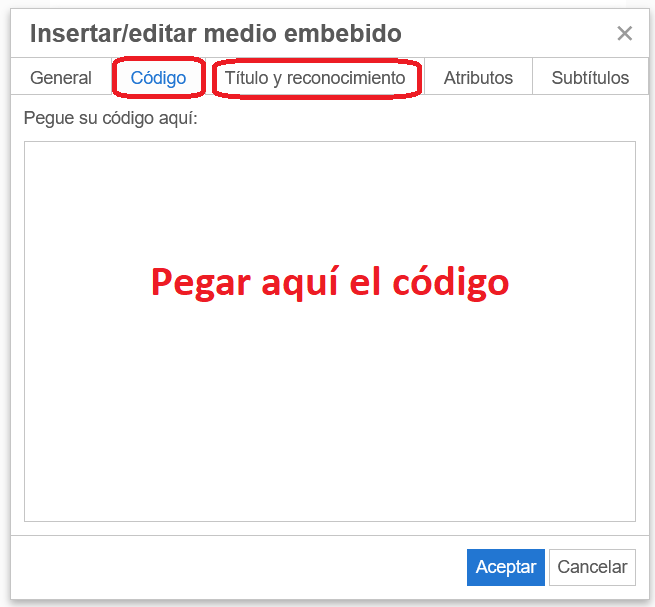
1. Utilizar el icono Insertar/editar medio embebido ![]() y rellenar los siguientes campos:
y rellenar los siguientes campos:
Pestaña Código: pegaremos el código de inserción del material.
Pestaña Título y reconocimiento.

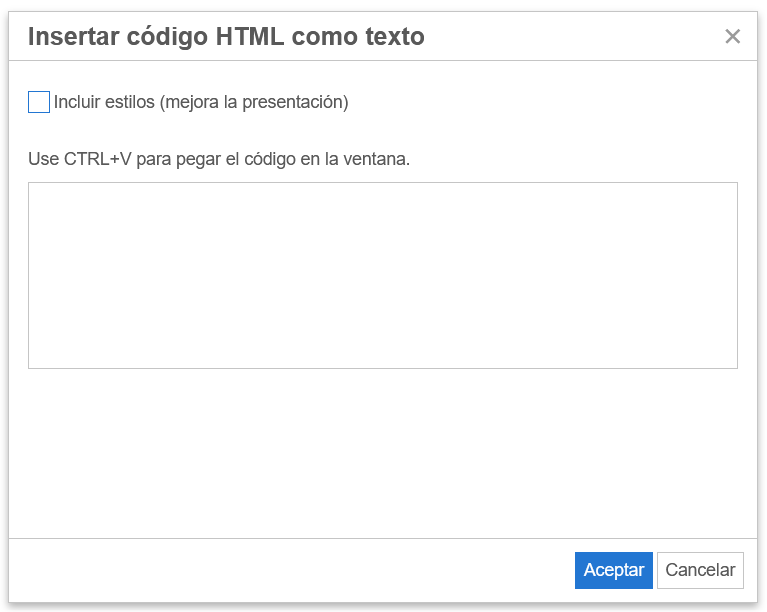
2. Utilizar el icono Pegar código html ![]() y copiar el código.
y copiar el código.

Modo embebido en el Aula Virtual Educacyl
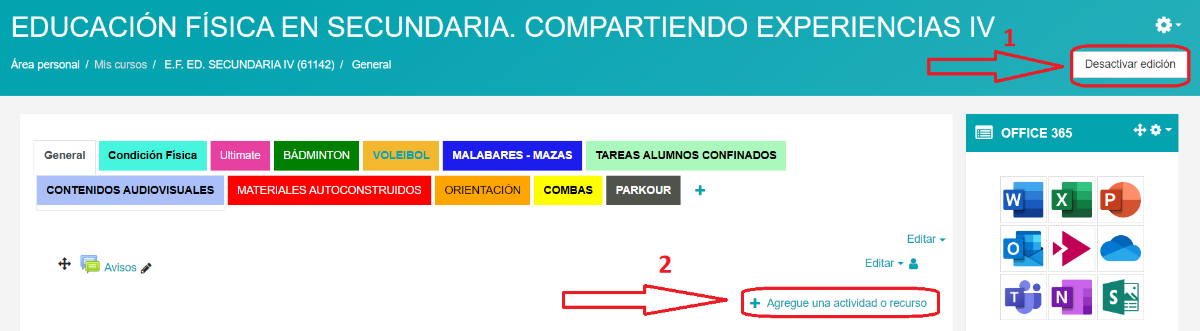
Si queremos insertar un material creado con otra herramienta a través de un código de inserción (habitualmente indicado como <>) en nuestra aula virtual , tenemos que comenzar pinchando en ![]() y posteriormente en
y posteriormente en ![]()

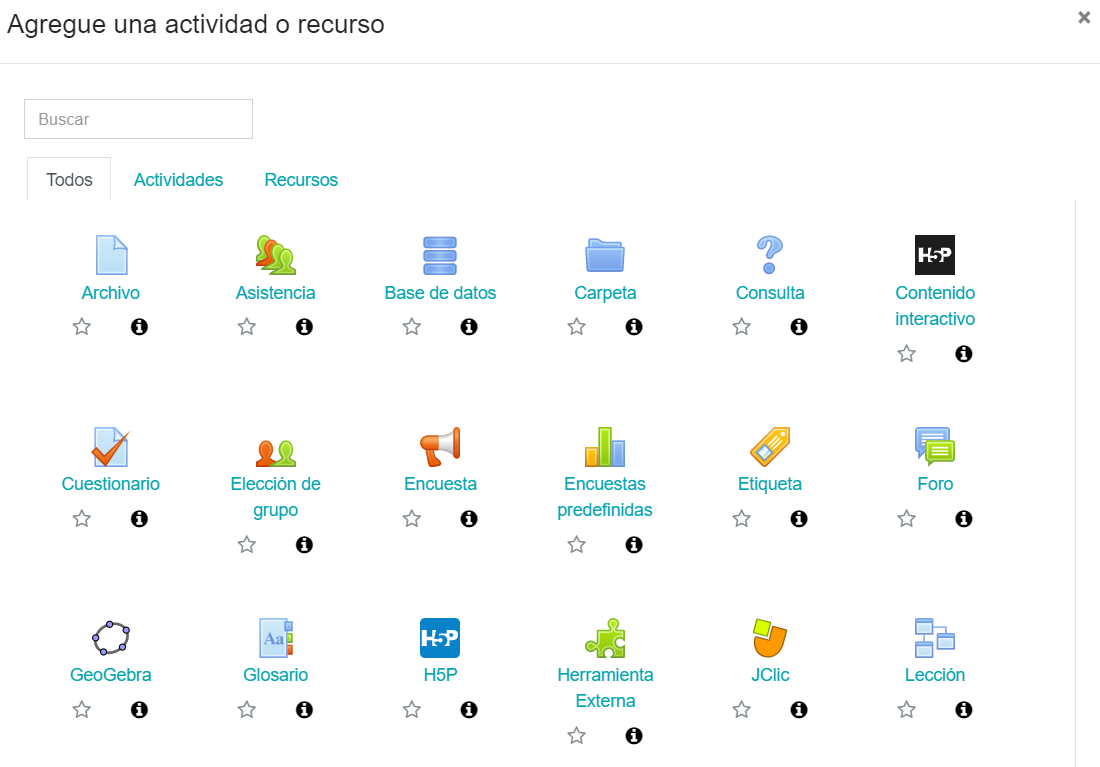
Se desplegará el menú para agregar actividad o recurso. Podremos insertar nuestro contenido seleccionando distintos recursos, como archivo, carpeta, cuestionario, encuesta, etiqueta, H5P, foro, etc. Pero independientemente de la actividad o recurso elegido, el procedimiento será siempre el mismo.

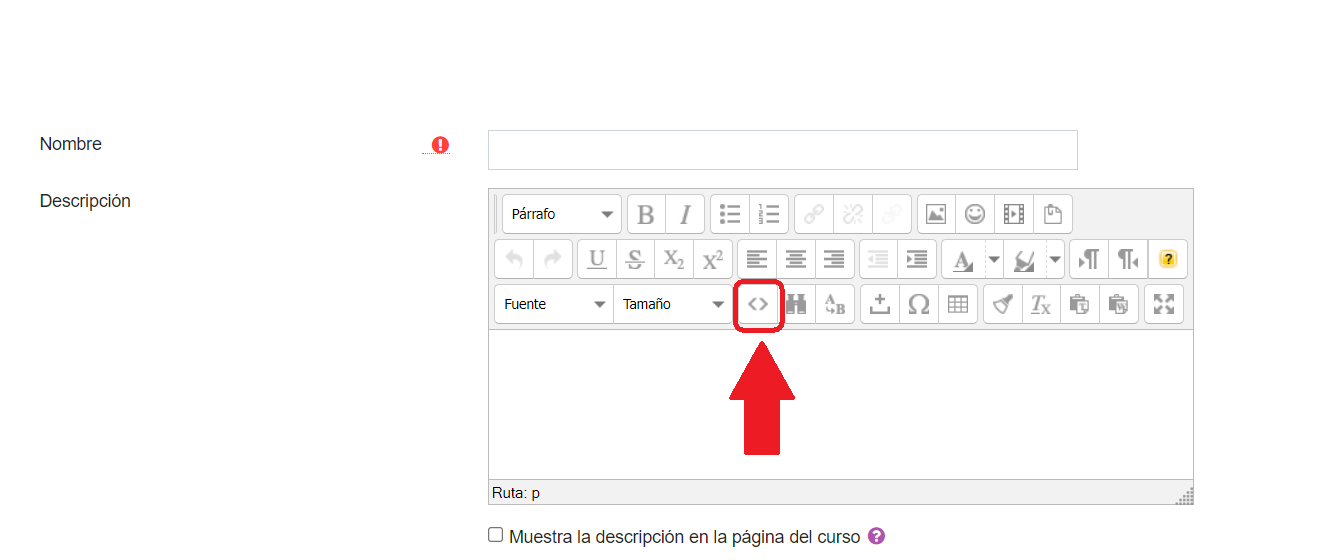
En la siguiente pantalla pinchamos en ![]() , lo que nos dará la opción a poder introducir el código de inserción del material que queremos incluir.
, lo que nos dará la opción a poder introducir el código de inserción del material que queremos incluir.


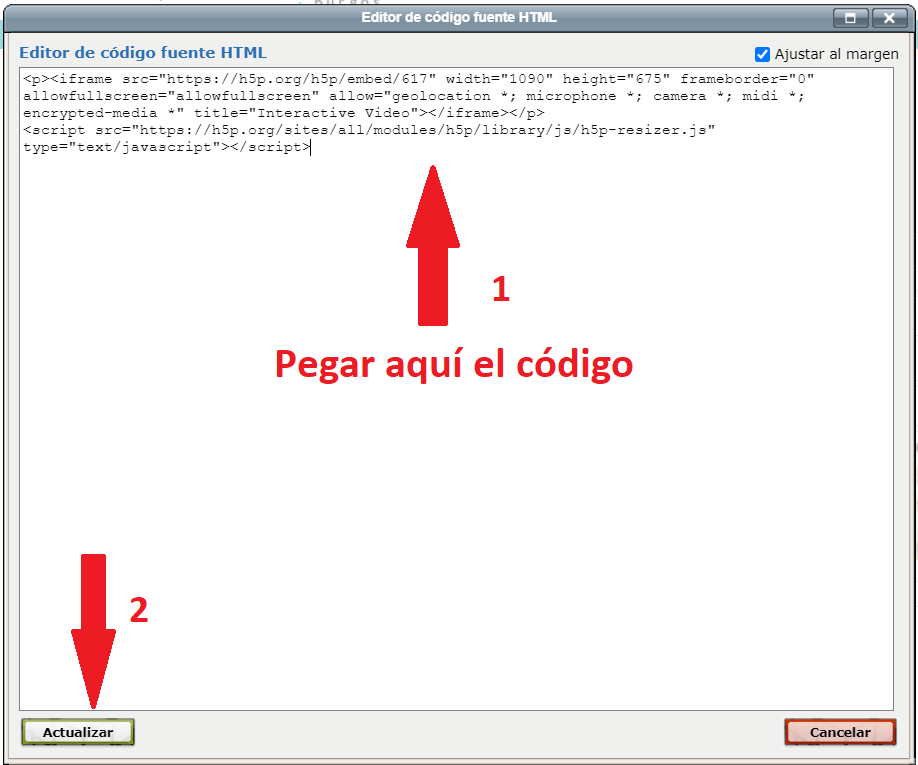
Una vez introducido el código, pinchamos en la parte inferior del editor de código fuente, en ![]() .
.
Y para finalizar con el proceso, solo tendremos que pinchar en parte inferior de la página principal en "guardar cambios".

En las dos opciones descritas anteriormente, nuestros contenidos han sido incrustados por Modo Embebido. Veremos a continuación de qué forma debemos configurar nuestros contenidos para poder ser incrustados.
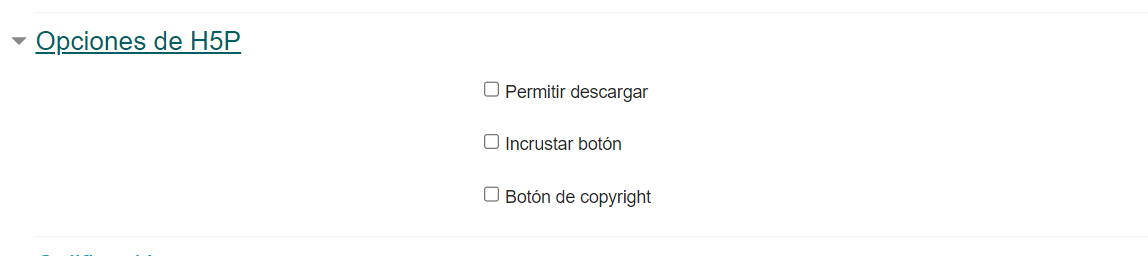
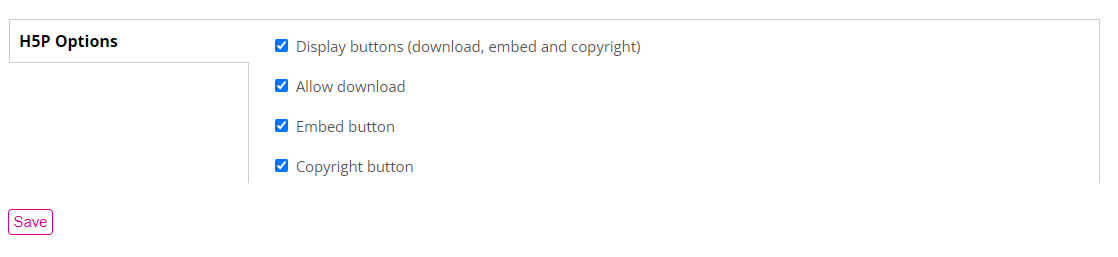
Una vez configurada nuestro contenido debemos configurar un apartado final, como vemos en la siguiente imagen.

Display buttoms
Marcar esta opción nos permitirá mostrar o no el resto de opciones. De modo que si no está marcado no podremos ver estos botones al final de nuestros ejercicios en el Modo vista.
Allow dowload
Permitir la descarga. Este botón nos permitirá descargar el ejercicio en formato .h5p.
Embed button
Botón para incrustar. Esta opción permite que un ejercicio pueda ser embebido en una plataforma web como las mostradas anteriormente, ExeLearning o nuestra Aula Virtual Educajcyl.
Copyright button
Botón de copyright (derechos de autor). Esta opción nos permite conocer la licencia del ejercicio H5P que estamos empleando. El contenido puede ser creado por nosotros pero existen también muchos otros tipos de ejercicios creados por otros autores y H5P ha puesto a disposición de los distintos creadores esta opción. El objetivo de brindarles la opción de proteger los derechos de creación de sus propios contenidos, mediante la aplicación de licencias Creative Commons.
Si estamos creando nuestro contenido en el Aula Virtual Educacyl, tendremos las mismas opciones, pero el aspecto de esta sección variará ligeramente, como podemos apreciar en la siguiente imagen.