Como en la creación del "Memory Game", os vamos a mostrar un ejemplo del material a crear. En la web, si no hemos utilizado el traductor de vuestro navegador, la encontraremos como "Interactive Video" (vídeo interactivo). Es un recurso perfecto para enriquecer esos clip de vídeo que ya utilizamos en el aula y así enriquecerlos con elementos interactivos. A continuación, iremos elaborando nuestro propio material explicando paso a paso todo el proceso hasta conseguir realizar el siguiente ejemplo:
5.2 Vídeo interactivo
Creación de un vídeo interactivo
A continuación vamos a desgranar la creación de un vídeo interactivo en 14 sencillos pasos:
Paso 1: Elegir un vídeo.
Para la realización de esta actividad, usaremos un video sobre nuestro comportamiento en las redes sociales. El vídeo lo podemos encontrar en la web del Plan de Seguridad y Confianza Digital de la provincia de Burgos a la que puedes acceder mediante este enlace.
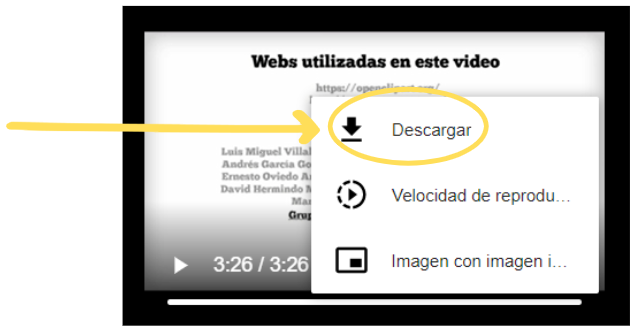
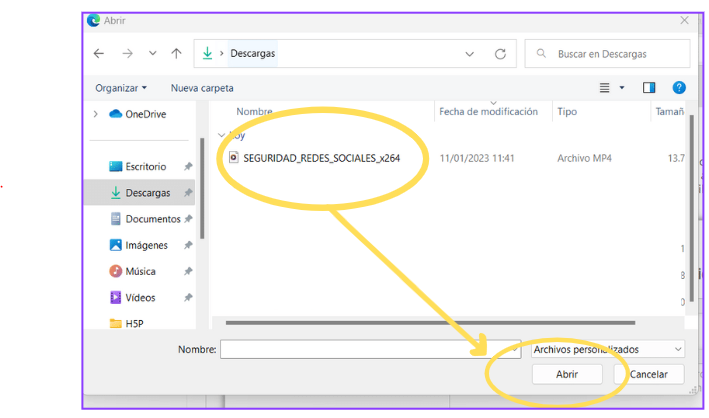
Accedemos y descargamos el vídeo "Comportamiento en las redes sociales" mediante este enlace como se indica en la siguiente captura de pantalla:

El vídeo de arriba está en formato MP4, que es el que mejor compatibilidad nos dará a la hora de crear nuestros proyectos si decidimos crearlos con un vídeo subido desde nuestro dispositivo.
Paso 2: Crear un vídeo interactivo.
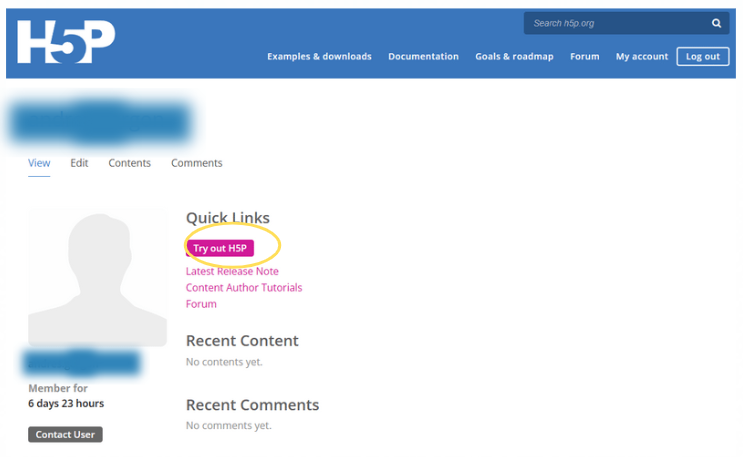
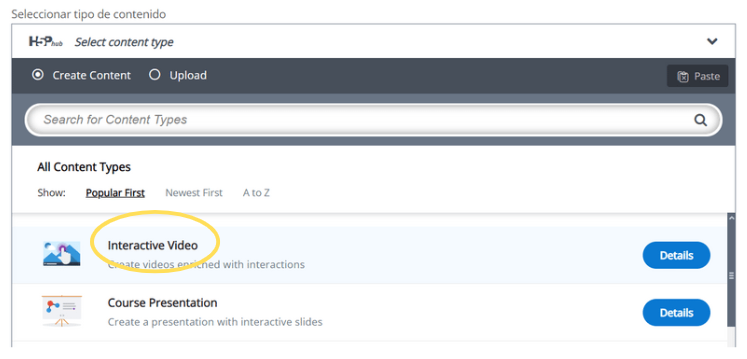
Nos vamos a nuestra área personal y pinchamos en "Try out H5P" y posteriormente elegimos el "Vídeo interactivo" como recurso educativo a crear:

Debemos pinchar en el nombre del recurso para acceder a este. No confundir con el botón azul "detalles"

Paso 3: Crear un vídeo interactivo.
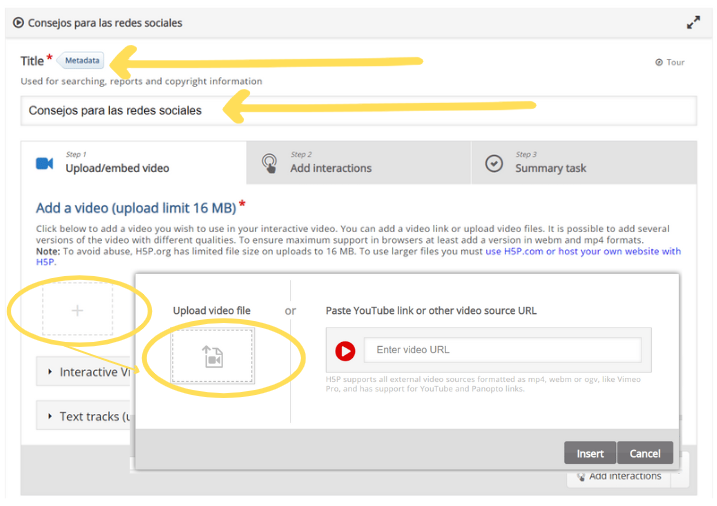
Una vez hemos seleccionado el tipo de recurso que queremos desarrollar, se nos abrirá la siguiente ventana donde tendremos que escribir el título del vídeo interactivo. De forma predeterminada, la pestaña "Cargar video" (local o existente en YouTube, Vimeo...) se muestra cuando creamos un nuevo video interactivo, y esto siempre será lo primero que tengamos que hacer. En este caso será "Consejos para las redes sociales" y añadir el vídeo previamente descargado en nuestro ordenador. No debemos olvidarnos de pulsar en "insertar" y por último en el botón azul "hecho":

Los vídeos solo pueden ocupar 16 MB. También se pueden incrustar directamente de otras fuentes (como YouTube) sin necesidad de ser descargados. A continuación podemos ver como adjuntar el vídeo tras localizarlo en la carpeta de descargas; aunque esta opción puede variar dependiendo de la configuración de vuestro ordenador y navegador.

Paso 4: Editar vídeo interactivo.
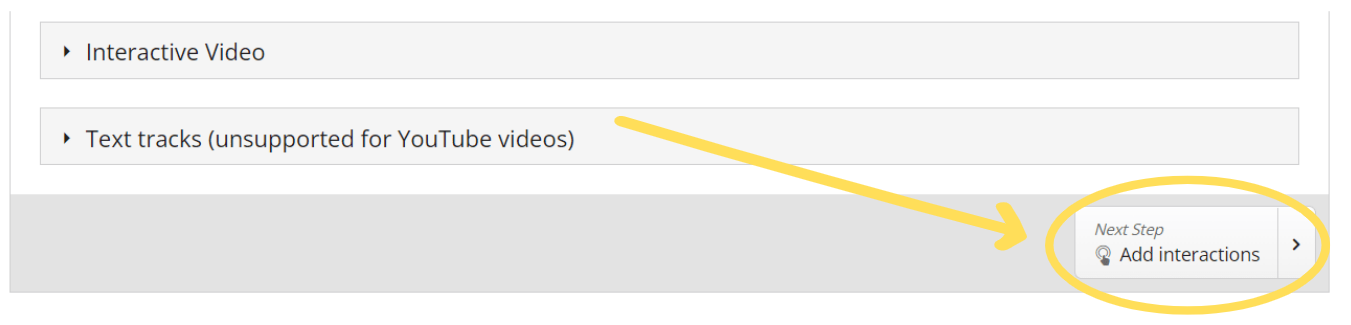
Una vez añadido el vídeo y de nuevo en la ventana principal, pulsamos en "añadir interacciones":

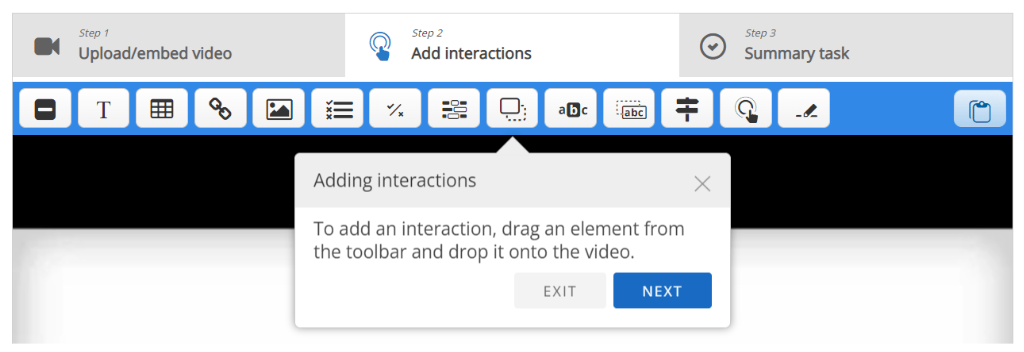
El tipo de contenido de vídeo interactivo consta de tres pestañas: "Cargar vídeo / embeber vídeo", "Agregar interacciones" y "Tarea de resumen". Estos tres pasos representan el orden de trabajo natural para crear un vídeo interactivo.
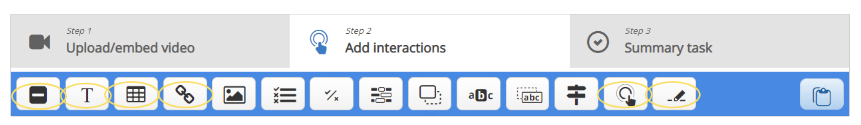
A continuación, nos centraremos en la parte superior del editor vídeo, que se ve así:

Durante el resto del tutorial, añadiremos elementos interactivos del vídeo. Por lo tanto, nos centraremos en la parte superior del editor, que se observa en la captura anterior. Todos los elementos que queramos añadir, se realizará arrastrando el elemento desde la barra hacia el propio vídeo. Una vez allí y tras cumplimentar los datos necesarios, lo ajustaremos en tamaño y/o forma al vídeo interactivo.
Paso 5: Añadir una imagen al vídeo.
En primer lugar, vamos a añadir una imagen al vídeo. En este caso utilizaremos la siguiente imagen:
"Social Media Apps" la descargamos del siguiente enlace. Forma parte de la biblioteca de Wikimedia Commons, a la que podremos acceder mediante el siguiente enlace. En la parte inferior podremos ver la licencia, la cual nos servirá para rellenar los metadatos de la fotografía.

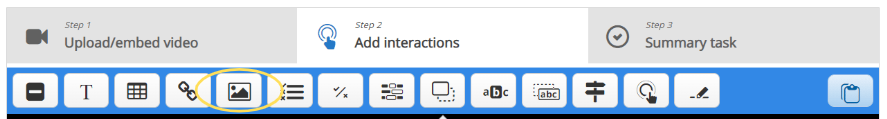
Una vez descargada y guardada la imagen, en nuestro equipo, debemos elegir dentro del menú superior, la siguiente opción (arrastrar hacia la ventana del vídeo) y posteriormente, rellenar los datos que se nos piden:

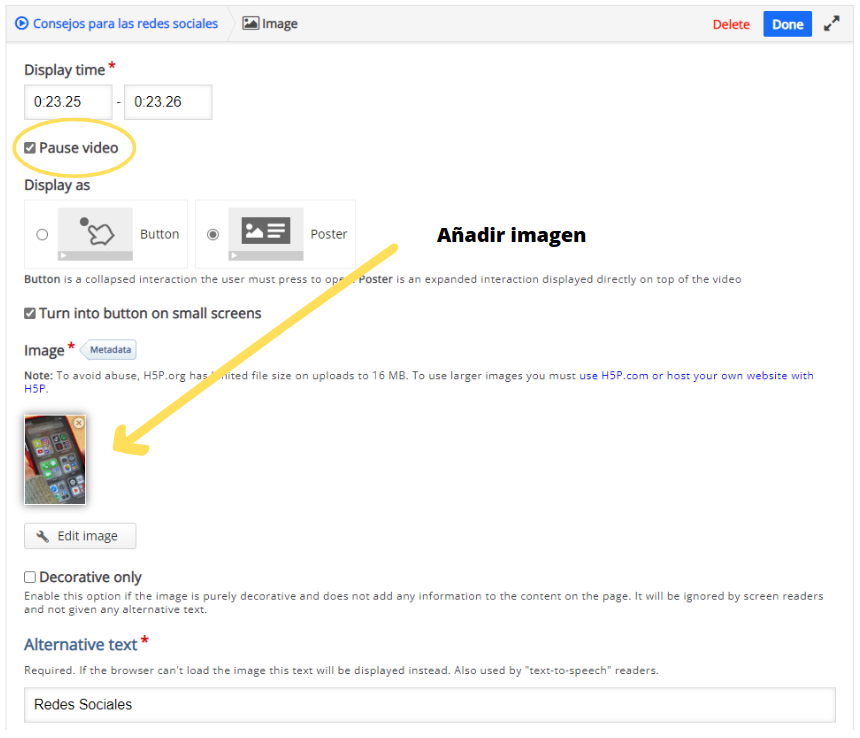
Una vez arrastrada la interacción, iremos rellenando los datos según se muestra a continuación:
- "Tiempo de visualización" (para saber en qué periodo aparecerá la foto, se propone usar los tiempos que vienen en la captura).
- Marcaremos la casilla "pause video" para que el vídeo pare cuando aparezca y así evitar que nos tape información del vídeo (se puede observar que solo aparecerá unas centésimas de segundo).
- Elegiremos "mostrar como póster". Si elegimos la opción "botón" lo veríamos como el siguiente vídeo al que podemos acceder en siguiente enlace.
- Haremos clic en recuadro "imagen con un +". Deberemos seleccionar de la carpeta donde se haya descargado para poder adjuntarla.
- Pincharemos "metadatos" que se completarán con la licencia anteriormente mostrada y "texto alternativo" que se mostrará en caso de no poderse mostrar la imagen por alguna causa.
- Tenemos que recordar que al menos debemos haber completado los todos los apartados marcados con un "*" rojo antes de pulsar el botón azul "hecho".

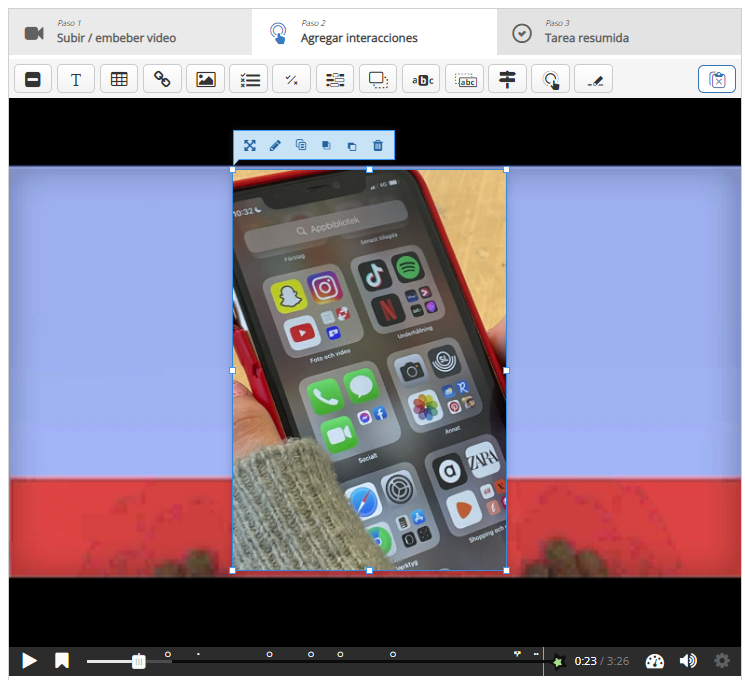
Una vez ajustado el tamaño y posición de la foto, debería de quedar de la siguiente forma:

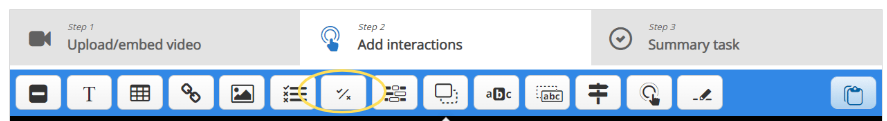
Paso 6: Agregar cuestionario.
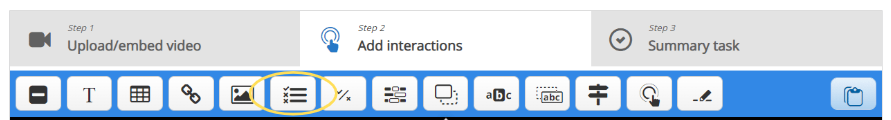
En este paso vamos a incluir otro tipo de interacción. Es un cuestionario de opción múltiple en el que podremos marcar una o varias respuestas como correctas a una pregunta relacionada con el vídeo. Se añade arrastrando la siguiente opción de la barra de tareas:

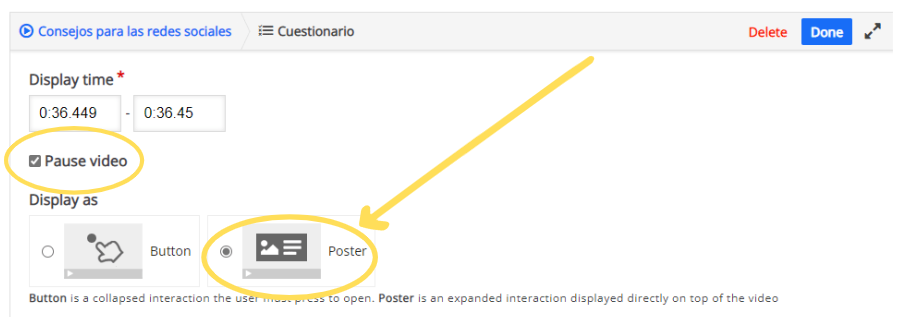
Una vez arrastrada la interacción, iremos rellenando los datos según se muestra a continuación:
- "Tiempo de visualización" (para saber en qué periodo aparecerá el cuestionario, se propone usar los tiempos que vienen en la captura).
- Marcaremos la casilla "pause video" para que el vídeo se pare cuando aparezca el cuestionario y así evitar que nos tape información del vídeo (se puede observar que solo aparecerá unas centésimas de segundo).
- Elegiremos "mostrar como póster".
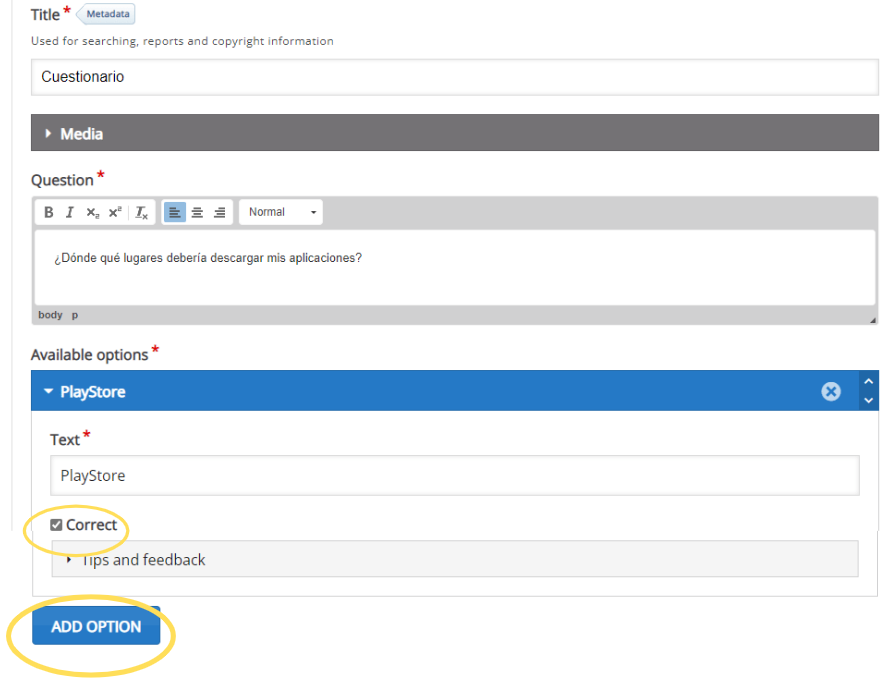
- Pondremos "título" al cuestionario, incluiremos "metadatos" (si usamos algún material de otro autor).
- Estableceremos la "pregunta" ¿De qué lugares debería descargar mis aplicaciones?.
- Elegiremos "opciones disponibles" donde iremos poniendo tantas como queramos y marcaremos la casilla "correcta" en caso de que lo fuera (marcando una o varias opciones correctas). Las opciones extras se añaden pulsando el botón "añadir opción" (color azul). Añadiremos 4 opciones: 2 correctas (PlayStore y AppStore) y dos incorrectas (mensaje privado de WhatsApp y de cualquier web o portal de Internet).
- Por último, tenemos que recordar que al menos debemos haber completado todos los apartados marcados con un "*" rojo antes de pulsar el botón azul "hecho":


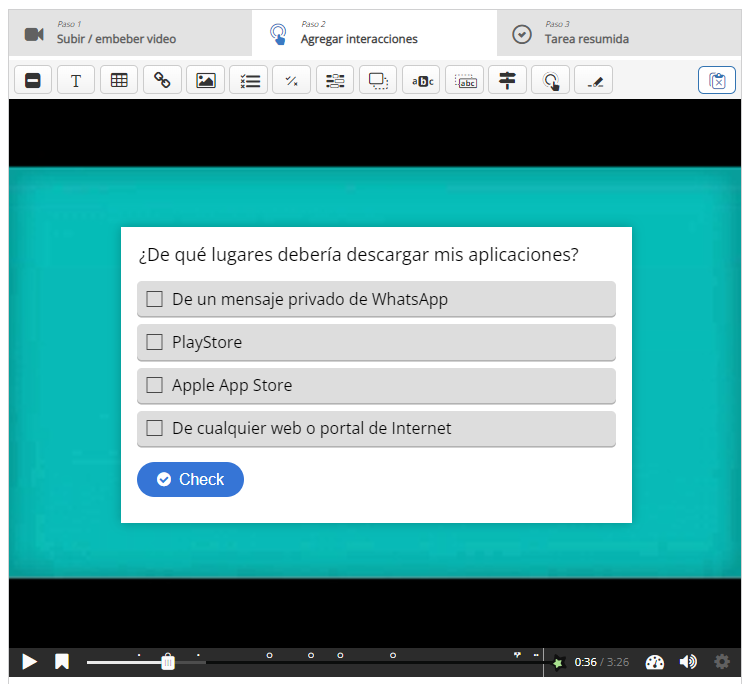
Una vez ajustado el tamaño y posición de la foto, debería de quedar de la siguiente forma:

Observaremos que según vayamos integrando actividades, irán apareciendo puntitos en la barra del tiempo del reproductor.
Paso 7: Verdadero o falso.
En el paso 7 vamos a añadir otro tipo de interacción. Es un cuestionario de verdadero o falso en el que podremos marcar solo una respuesta como correcta a una pregunta relacionada con el vídeo. Se añade arrastrando la siguiente opción de la barra de tareas:

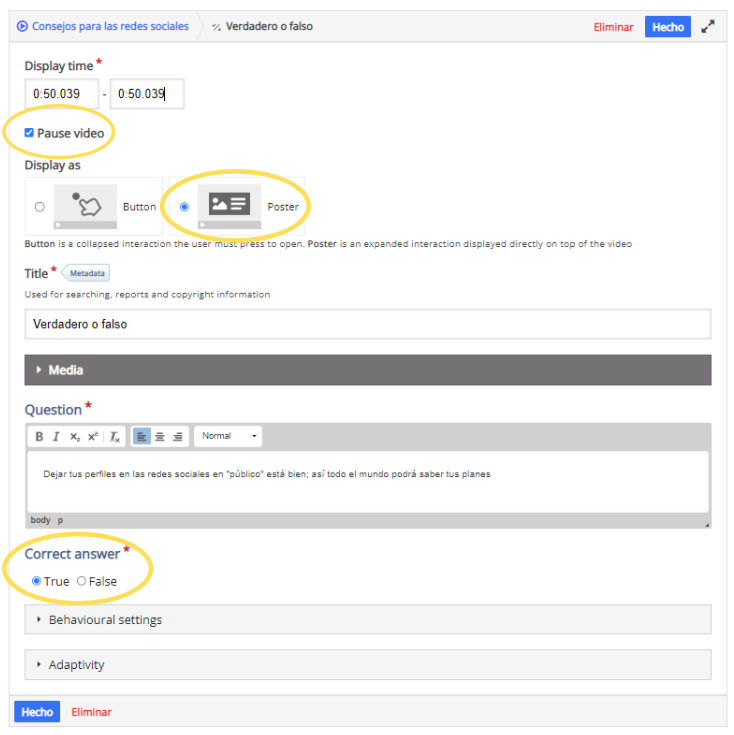
Una vez arrastrada la interacción, iremos rellenando los datos según se muestra a continuación:
- "Tiempo de visualización" para saber en qué periodo aparecerá el cuestionario, se propone usar los tiempos que vienen en la captura.
- Marcaremos la casilla "pause video" para que el vídeo se pare cuando aparezca el cuestionario y así evitar que nos tape información del vídeo (se puede observar que solo aparecerá unas centésimas de segundo).
- Elegiremos "mostrar como póster".
- Escribiremos el "título" de la actividad, plantearemos la "pregunta": "Dejar tus perfiles en las redes sociales en "público" está bien; así todo el mundo podrá saber tus planes".
- Por último, deberemos marcar si la respuesta es "verdadera o falsa". En este caso marcaremos la opción de "falso".
- Por último, tenemos que recordar que al menos debemos haber completado todos los apartados marcados con un "*" rojo antes de pulsar el botón azul "hecho".

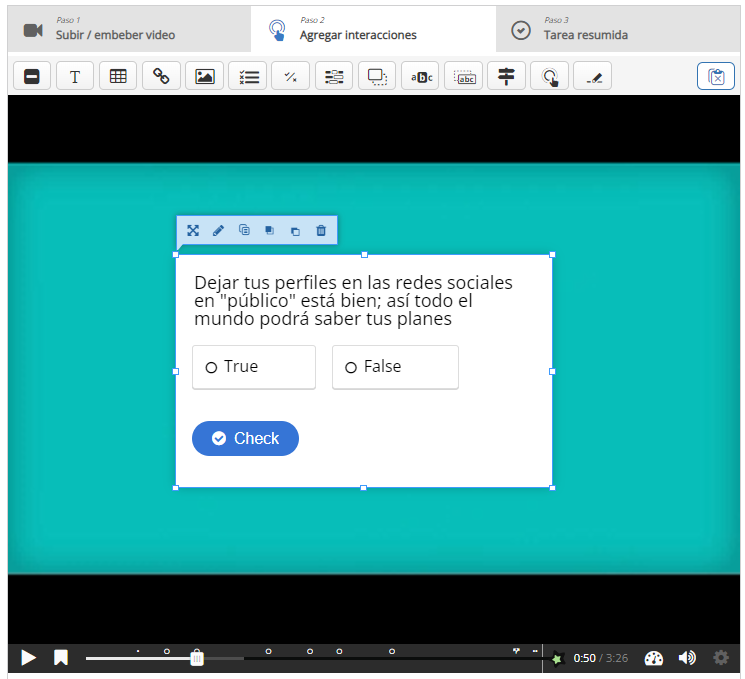
Una vez ajustado el tamaño y posición de la foto, debería de quedar de la siguiente forma:

Paso 8: Completar los espacios en blanco con texto.
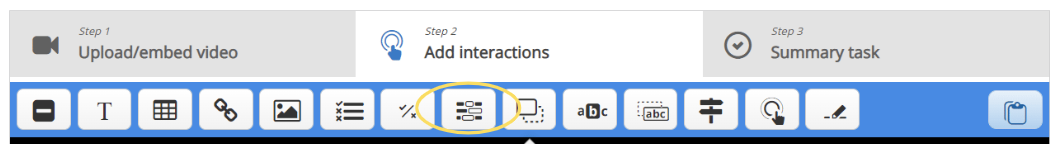
En este paso vamos a incluir otro tipo de interacción. Se corresponde con una actividad para rellenar espacios en blanco con un texto. Se añade arrastrando la siguiente opción de la barra de tareas:

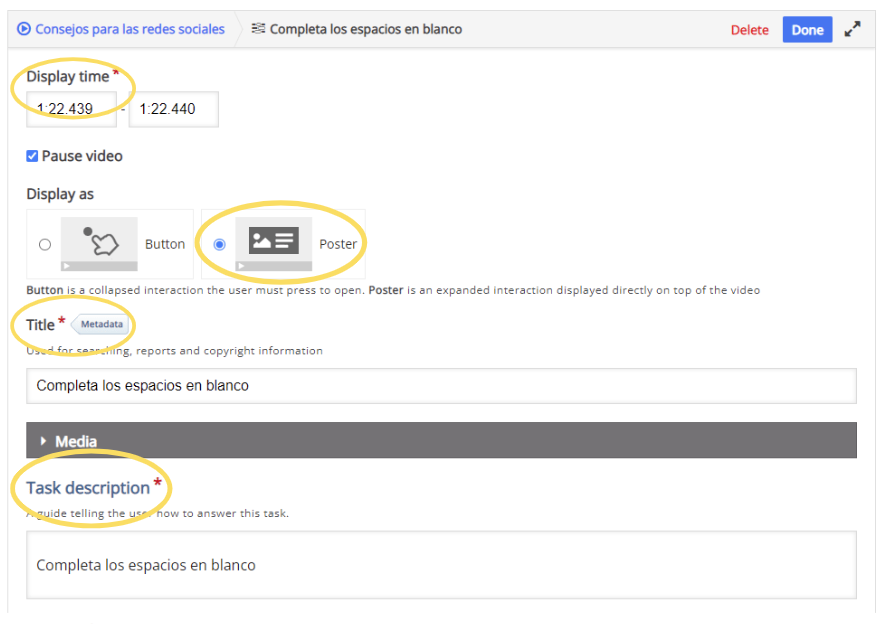
Una vez arrastrada la interacción, iremos rellenando los datos según se muestra a continuación:
- "Tiempo de visualización" para saber en qué periodo aparecerá el cuestionario, se propone usar los tiempos que vienen en la captura.
- Marcaremos la casilla "pause video" para que el vídeo se pare cuando aparezca la actividad y así evitar que nos tape información del vídeo (se puede observar que solo aparecerá unas centésimas de segundo).
- Elegir "mostrar como póster".
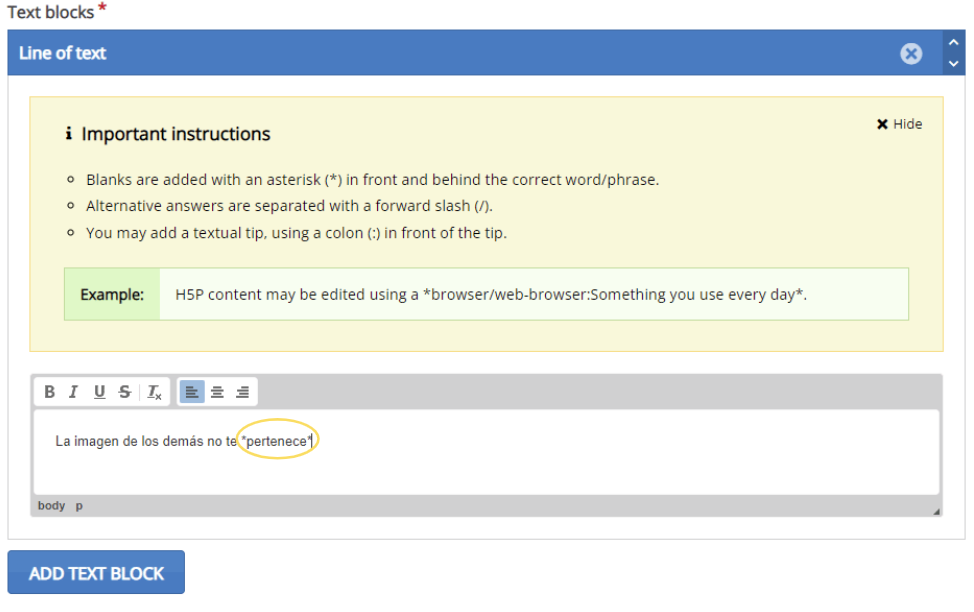
- Escribimos el "título" del ejercicio y la descripción de este.
- Por último, debemos escribir el texto que queramos mostrar y poner la palabra que queramos que quede en blanco entre asteriscos "La imagen de los demás no te *pertenece*". Podemos añadir tantas como quieras, incluso añadir varios bloques de texto.
- Por último, tenemos que recordar que al menos debemos haber completado todos los apartados marcados con un "*" rojo antes de pulsar el botón azul "hecho".


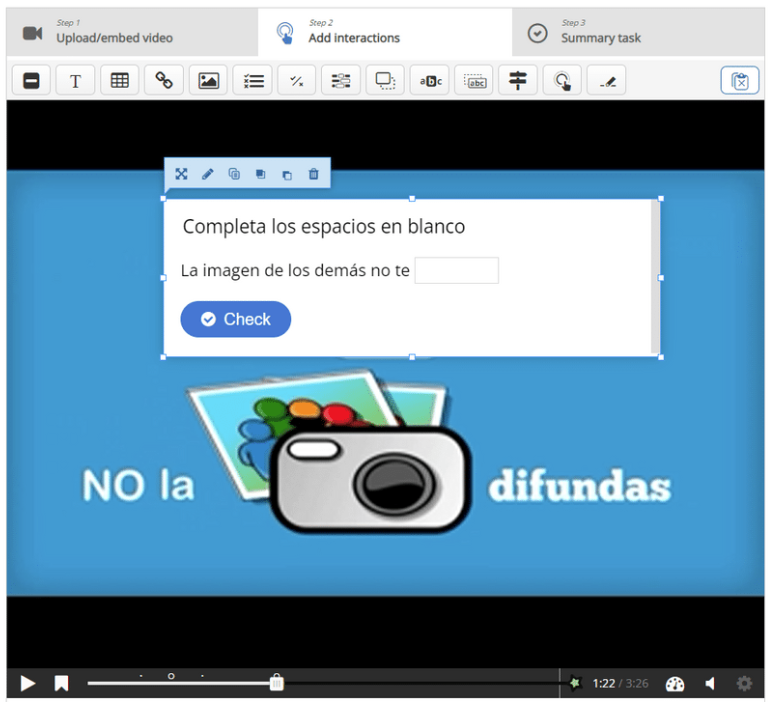
Una vez ajustado el tamaño y posición de la foto, debería tener la siguiente apariencia:

Paso 9: Arrastrar y unir
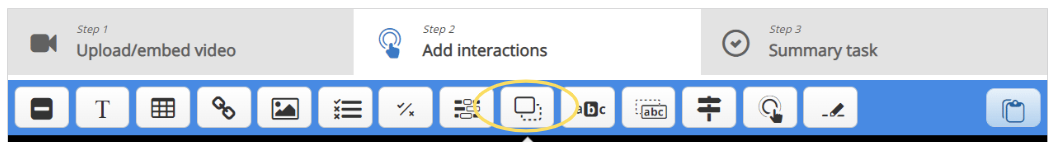
En el paso 9 vamos a añadir otro tipo de interacción. Es un ejercicio de arrastrar una palabra o imagen sobre una "zona de caída" que también puede ir acompañada de texto. Se añade arrastrando la siguiente opción de la barra de tareas:

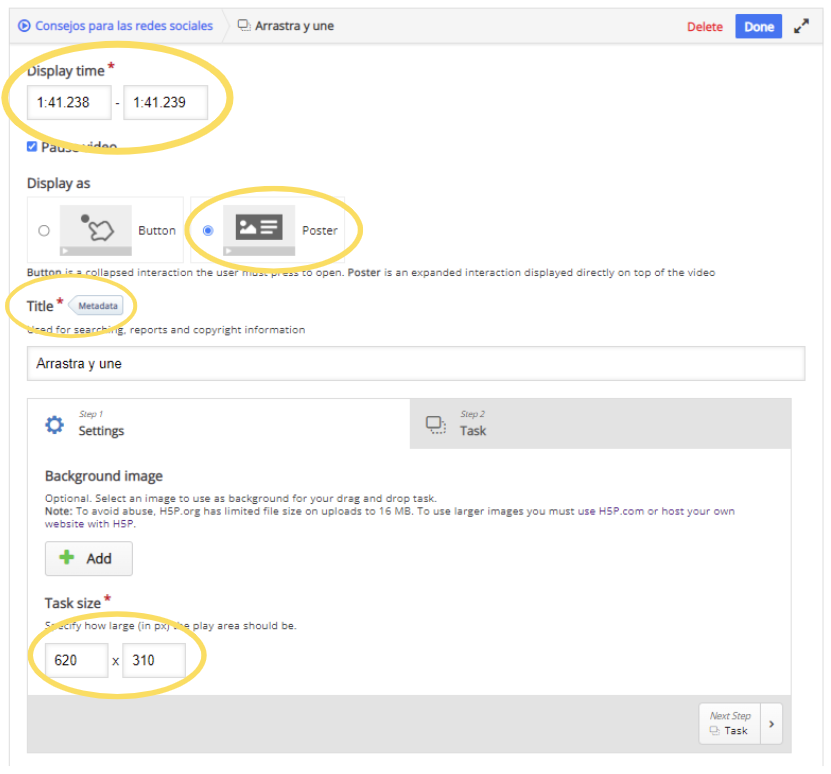
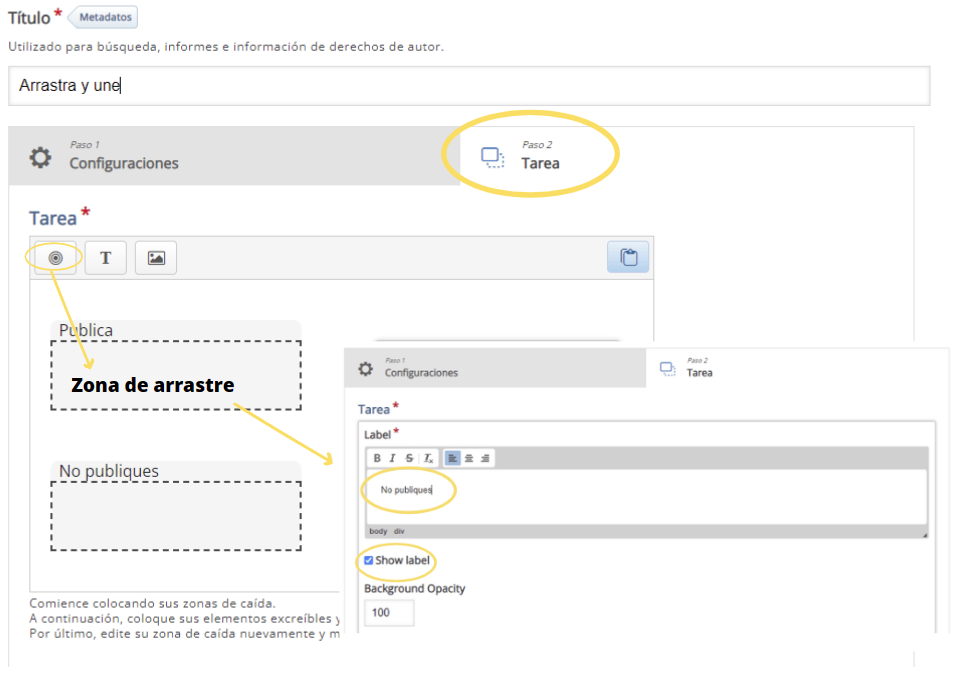
Una vez arrastrada la interacción, iremos rellenando los datos del apartado de "paso 1: configuración" según se muestra a continuación:
- "Tiempo de visualización": para saber en qué periodo aparecerá el cuestionario, se propone usar los tiempos que vienen en la captura.
- Marcamos la casilla "pause video" para que el vídeo se pare cuando aparezca el cuestionario y así evitar que nos tape información del vídeo (se puede observar que solo aparecerá unas centésimas de segundo).
- Elegimos "mostrar como póster".
- Escribimos un "título" para la actividad.
- Elegimos el "tamaño de la tarea", dejamos el tamaño predeterminado, ya que luego lo podremos cambiar estirando o encogiendo manualmente cada elemento.
- Por último, tenemos que recordar que al menos debemos haber completado todos los apartados marcados con un "*" rojo antes de pulsar el botón azul "hecho".

Finalizada la configuración, vamos por el "paso 2: tarea":
- Como se puede ver estableceremos dos zonas de arrastre pinchando arrastrando en el primer en el icono y las configuraremos como se puede ver en la siguiente captura. Una la llamaremos "no publiques" y la otra "publica". No debemos olvidar marcar la casilla de "mostrar etiqueta" en cada una de las casillas para que nos quede como en el ejemplo:

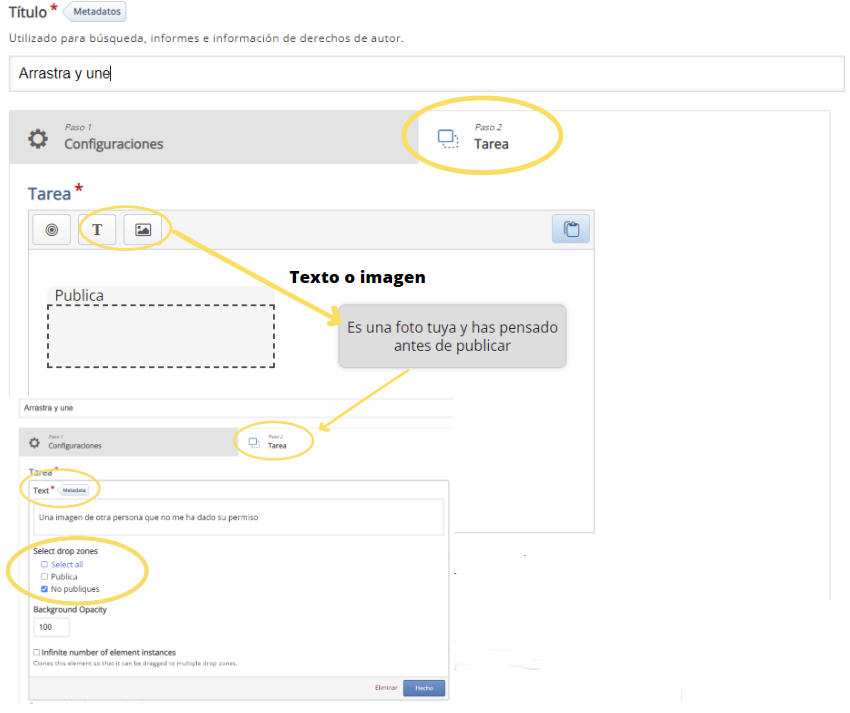
2. Ahora vamos a añadir dos "textos" que se tendrán que arrastrar a una zona en concreto. Un texto será "Es una foto tuya y has pensado antes de publicar" y el otro texto será "Una imagen de otra persona que no me ha dado su permiso". En la configuración del primer texto marcaremos la opción "publica" (se corresponde con esa zona de arrastre) y el segundo texto con la opción "no publiques". Podemos ver los diferentes pasos en la siguiente captura de pantalla:

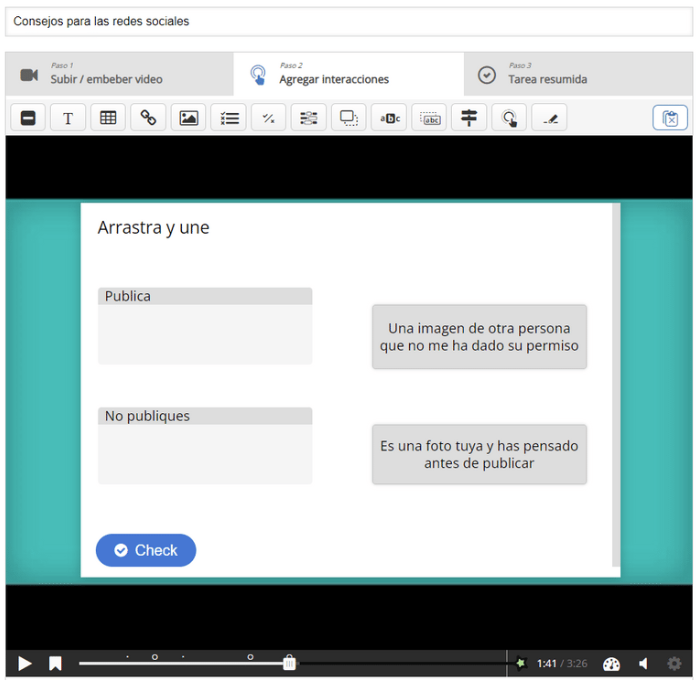
Una vez ajustado el tamaño y posición de la foto, debería de quedar de la siguiente forma:

Paso 10: Marcar las palabras correctas.
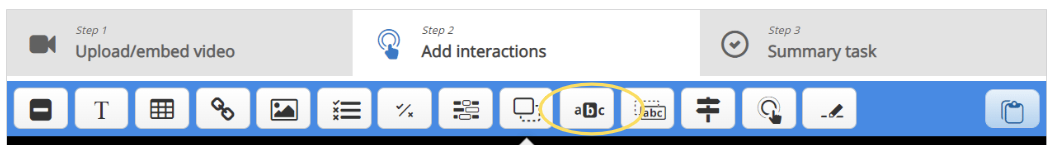
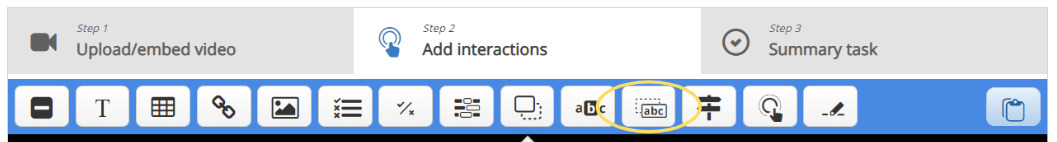
Ahora vamos a añadir otro tipo de interacción. Consiste en marcar palabras (opciones) correctas dentro de un texto. La añadiremos arrastrando la siguiente opción de la barra de tareas:

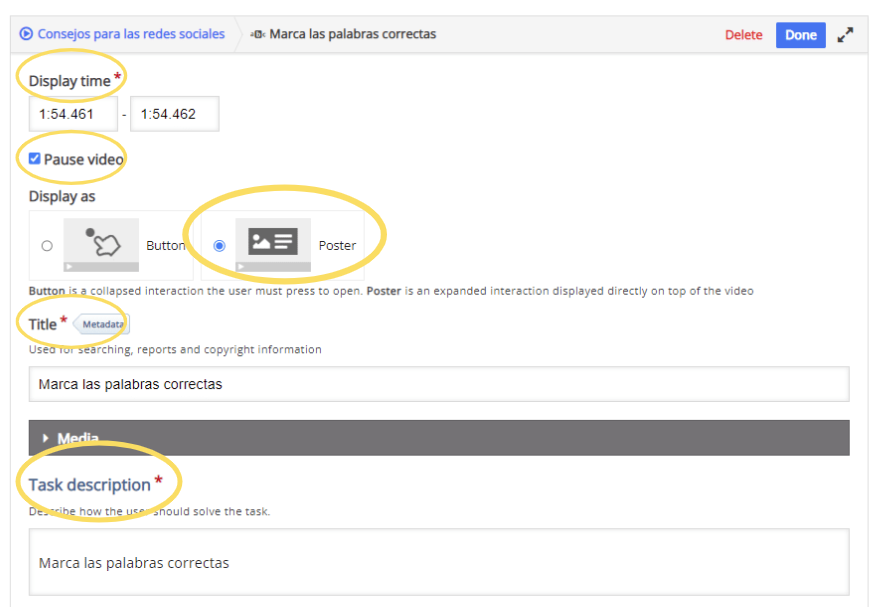
Una vez arrastrada la interacción, iremos rellenando los datos según se muestra a continuación:
- "Tiempo de visualización": para saber en qué periodo aparecerá el cuestionario, os propongo usar los que vienen en la captura.
- Marcamos la casilla "pause video" para que el vídeo se pare cuando aparezca el cuestionario y así evitar que nos tape información del vídeo (se puede observar que solo aparecerá unas centésimas de segundo)
- Elegimos "mostrar como póster".
- Escribimos el "título" de la tarea.
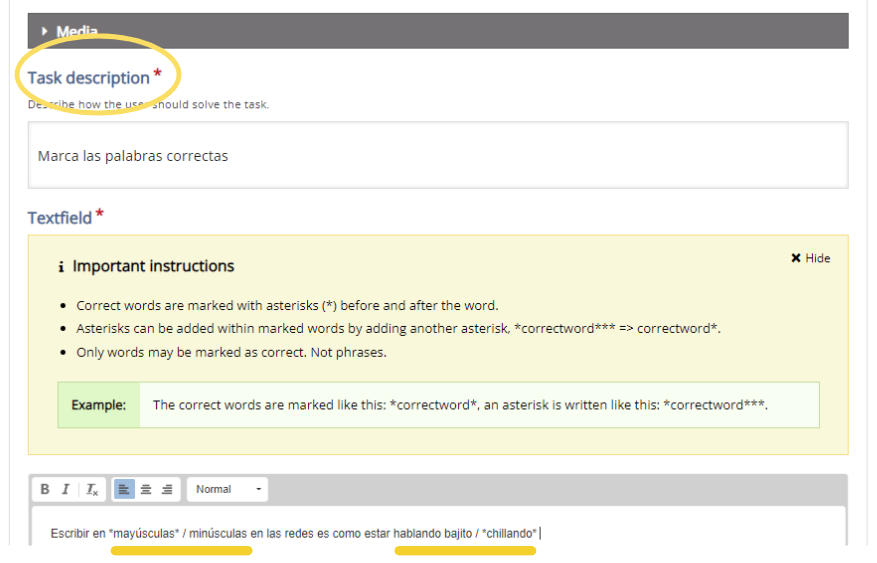
- "Descripción de la tarea" en el que escribimos "marca las palabras correctas".
- Escribimos el texto que podemos ver en la captura: Escribir en *mayúsculas* / minúsculas en las redes es como estar hablando bajito / *chillando*. Como has podido observar hemos separado las dos opciones posible con una "/" y la opción correcta la hemos colocado entre "*".
- Por último, tenemos que recordar que al menos debemos haber completado todos los apartados marcados con un "*" rojo antes de pulsar el botón azul "hecho".


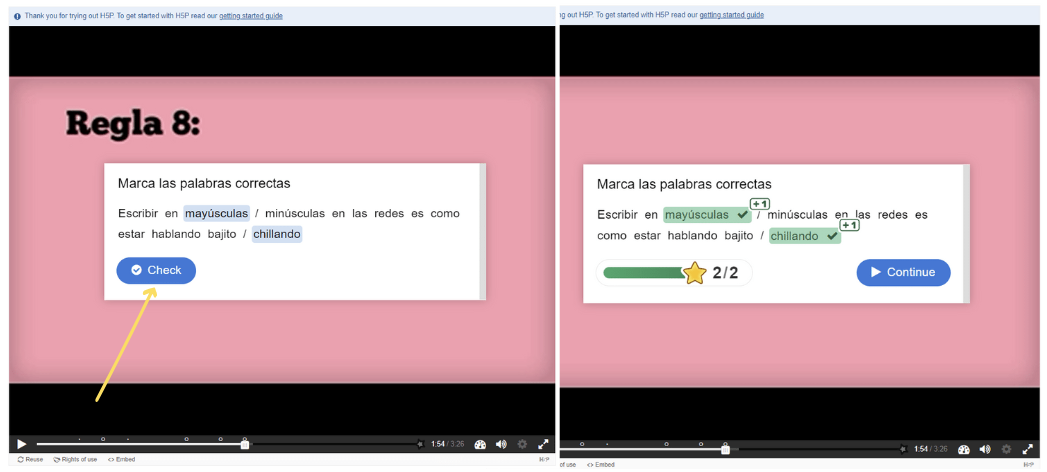
Una vez ajustado el tamaño y posición de la foto, debería de quedar de la siguiente forma:

Otra posibilidad, sería marcar cada palabra correcta de la frase entre "*". En este caso tendríamos que seleccionar palabra por palabra hasta formar la frase correcta.
Paso 11: Arrastrar las palabras a su lugar.
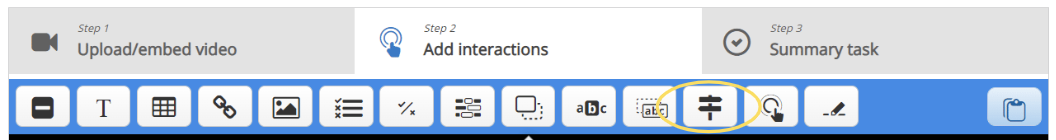
En este paso, vamos a trabajar con la interacción "arrastra las palabras a su lugar". Es una actividad que consiste en ordenar las diferentes palabras disponibles en sus huecos correspondientes. La añadiremos arrastrando la siguiente opción de la barra de tareas:

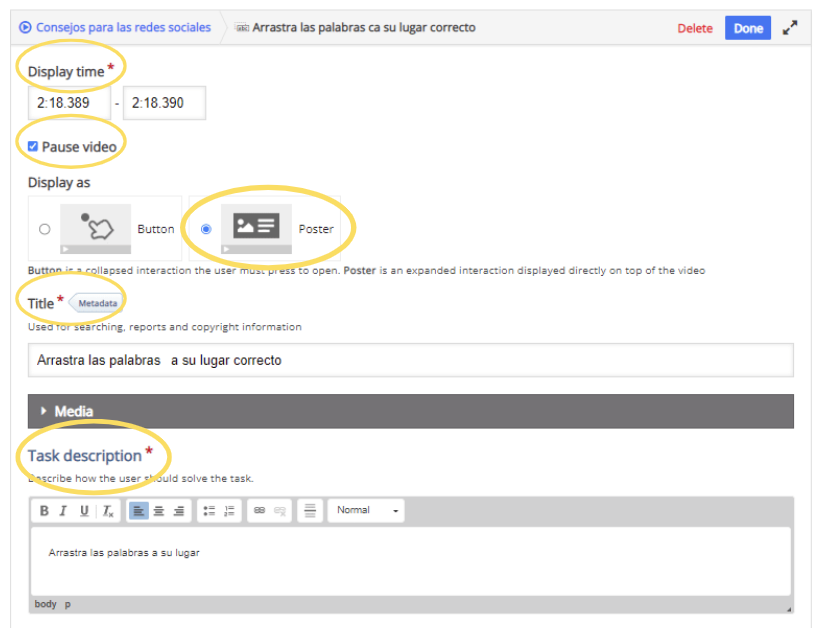
Una vez arrastrada la interacción, iremos rellenando los datos según se muestra a continuación:
- "Tiempo de visualización" para saber en qué periodo aparecerá el cuestionario, os propongo usar los que vienen en la captura.
- Marcamos la casilla "pause video" para que el vídeo se pare cuando aparezca el cuestionario y así evitar que nos tape información del vídeo (se puede observar que solo aparecerá unas centésimas de segundo).
- Elegimos "mostrar como póster".
- Escribimos el "título" y la "descripción de la tarea".
- Por último, mecanografiamos la frase con las palabras que queremos que sean las que rellenen los huecos entre asteriscos "*palabra*". Copiaremos la frase del ejemplo: El daño que haces con tu comportamiento en las redes no solo *es virtual* es un daño *real*.
- Por último, tenemos que recordar que al menos debemos haber completado todos los apartados marcados con un "*" rojo antes de pulsar el botón azul "hecho".


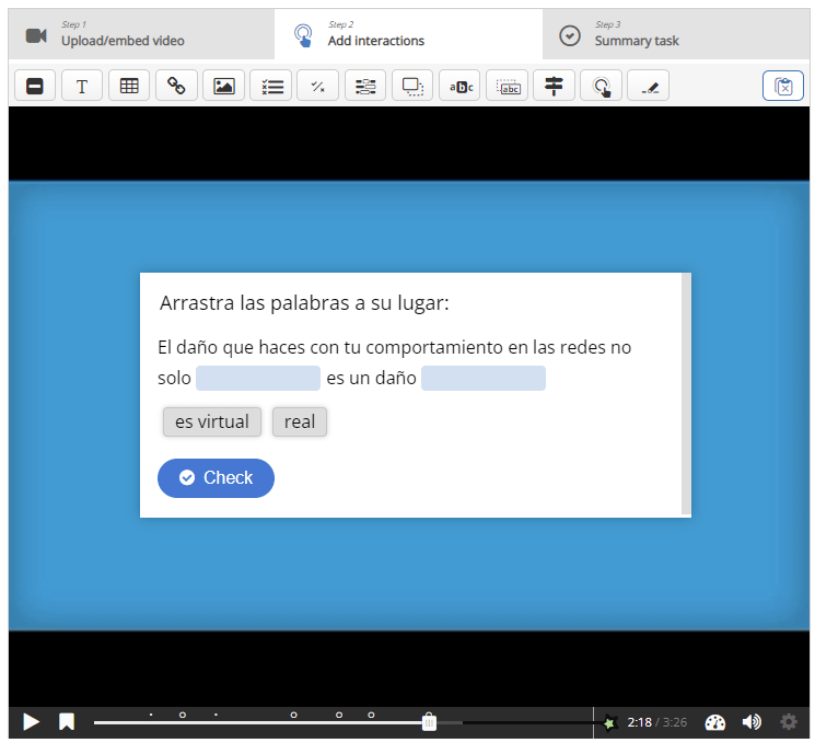
Una vez ajustado el tamaño y posición de la foto, debería de quedar de la siguiente forma:

Paso 12: Cruce de caminos.
Ahora vamos a añadir otro tipo de interacción. Se llama cruce de caminos y con ella podremos avanzar o retroceder en el vídeo en base a una elección. Lo podemos añadir arrastrando la siguiente opción de la barra de tareas:

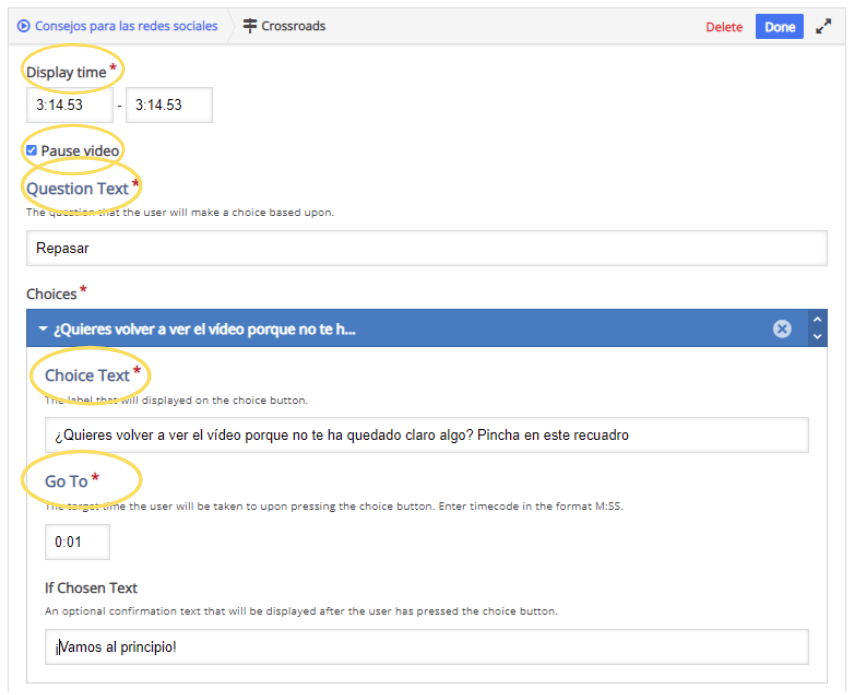
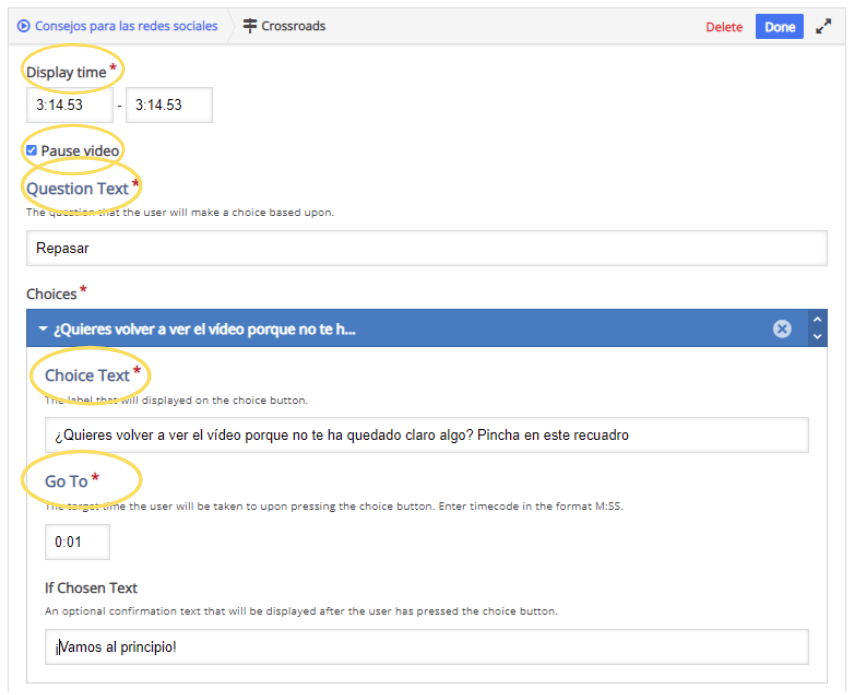
Una vez arrastrada la interacción, iremos rellenando los datos según se muestra a continuación para que el alumno que esté visualizando el vídeo, si no lo ha entendido o bien quiere repasar la información, pueda volver al principio:
- "Tiempo de visualización" (para saber en qué periodo aparecerá el cuestionario, os propongo usar los que vienen en la captura).
- Marcamos la casilla "pause video" para que el vídeo se pare cuando aparezca el cuestionario y así evitar que nos tape información del vídeo (se puede observar que solo aparecerá unas centésimas de segundo).
- Establecemos el "texto de la pregunta" y posteriormente el "texto de elección".
- Posteriormente escribimos el "texto de la elección". En este caso pondremos: ¿Quieres volver a ver el vídeo porque no te ha quedado claro algo? Pincha en este recuadro.
- Finalmente al momento del vídeo al que se iría si se escoge esa opción. Lo estableceremos al tiempo 0:01.
- De forma opcional, puedes poner un mensaje que aparezca cuando se pinche en esa "elección".
- Por último, tenemos que recordar que al menos debemos haber completado todos los apartados marcados con un "*" rojo antes de pulsar el botón azul "hecho".

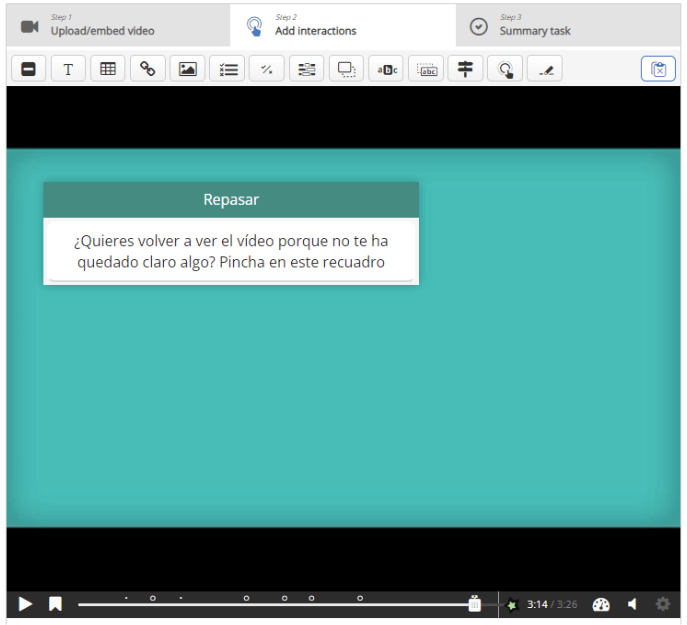
Una vez ajustado el tamaño y posición de la foto, debería de quedar de la siguiente forma:

Paso 13: Resumen del vídeo.
En este apartado vamos a pasar al "paso 3: resumen de la tarea". Esta última parte nos permitirá recoger a modo de resumen las ideas principales del vídeo con el que hemos estado trabajado. Es una paso OPCIONAL.
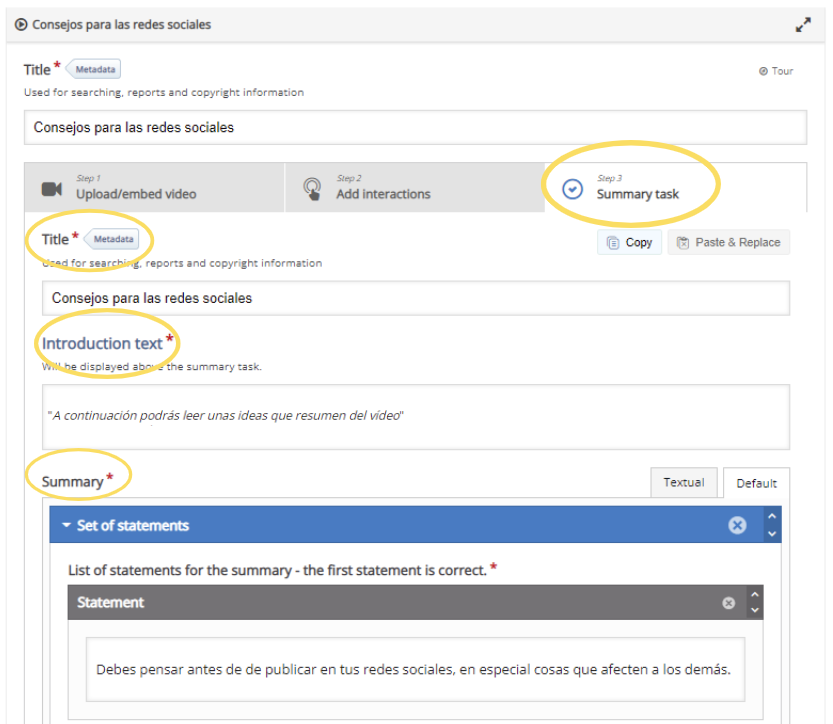
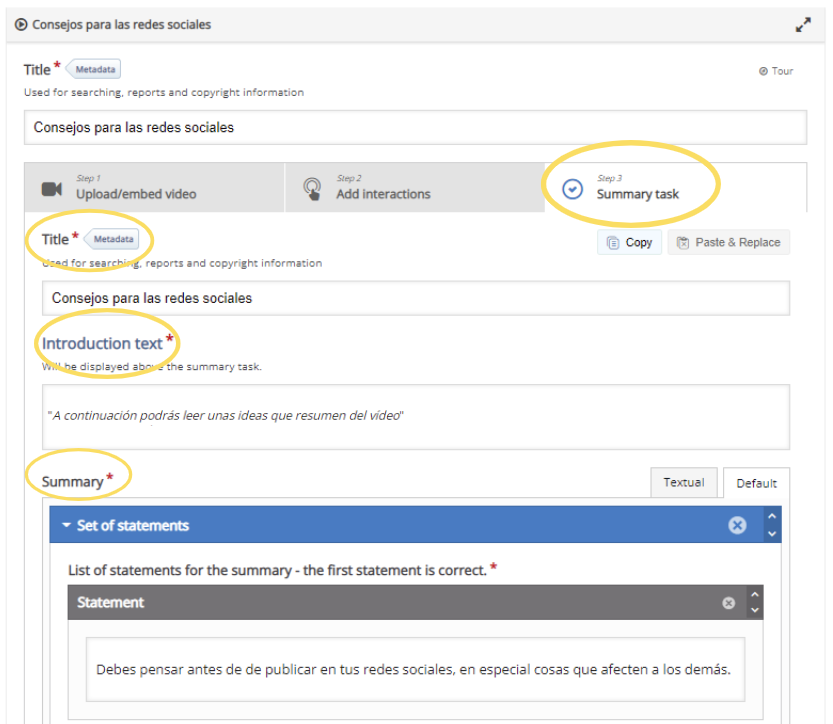
Tendremos que rellenar los campos que se describen a continuación:
- "Título" del resumen, con sus metadatos si fuera necesario (derechos de autor).
- "Texto introductorio" que mostrará el propósito de esta parte "A continuación podrás leer unas ideas que resumen del vídeo".
- Por último, tendremos que escribir las frases o párrafos que resuman el vídeo.
- Podemos añadir tantos como queramos dando al botón azul de "añadir".
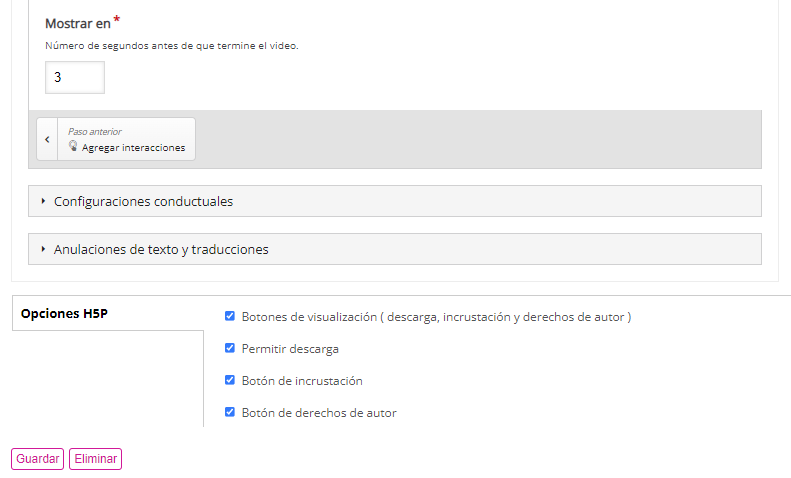
- Estableceremos los segundos que queremos que se muestre este resumen.
- Marcaremos las opciones de compartición que queremos que tenga nuestro material (que se pueda descargar, embeber...etc.).
- Por último, tenemos que recordar que al menos debemos haber completado todos los apartados marcados con un "*" rojo antes de guardar el proyecto y haber marcado las opciones de compartición de nuestro material.



Paso 14: Otras opciones y resultado final.
Además de las opciones expuestas en los pasos anteriores, el vídeo interactivo de H5P nos ofrece alguna posibilidad más en la cinta de opciones:
- Etiquetar nuestro vídeo.
- Añadir un texto que se mostrará durante un tiempo determinado.
- Añadir una tabla.
- Añadir un hipervínculo a una web.
- Añadir un "hotspot" que nos permita ir a otro momento del vídeo u otra web cuando se hace clic sobre el elemento.
- Añadir una "pregunta de respuesta libre". No se autocorrige, pero si se podrá revisar para darle una puntuación concreta.

Una vez explicadas estas últimas capturas, el vídeo interactivo debería tener el mismo resultado que el ejemplo en la parte superior de la página.
Obra publicada con Licencia Creative Commons Reconocimiento Compartir igual 4.0